One way to get creative with text is to put an image inside your text. This can give the text a unique look and theme, which works perfectly on a thumbnail image, a podcast cover, any trailer, promo ad, poster, and more other graphic designs, etc.
Follow along with our tutorial guiding you how to put an image inside text using Photoshop and its easier online alternative.




Create Video Faster with FlexClip's Pre-Made Templates →
Start from Scratch Easily with FlexClip’s Online Video Maker →
Can't Miss: Put Video Inside Text with Adobe Premiere Pro/CapCut/FlexClip>
Part 1 How to Put a Picture Inside Text in Photoshop
Adding an image inside text can bring a creative edge to your design that will make it pop! Here, we’ll show you how to add an image in text using a clipping mask in Photoshop in a step-by-step manner.
How to Put An Image Inside Text Using Photoshop
For more detailed steps on hoe to put an image inside text in Photoshop, you can read through the written tutorial below:
Part 2 How to Put An Image Inside Text in An Easier Way Online
Although the professional software, Photoshop, can help you put a picture inside text, the complicated steps often overwhelm the beginners and take tons of time to achieve such an effect.
Talking about an easier alternative tool to put an image inside text online, we would like to introduce FlexClip: the world's best online tool for putting images and videos inside text. With FlexClip, you can easily put images inside text and combine the stunning text effects with your video or any slideshow project with clicks away. No software download and experience are needed. Just follow the simple steps below to start putting images inside text and make more edits now:

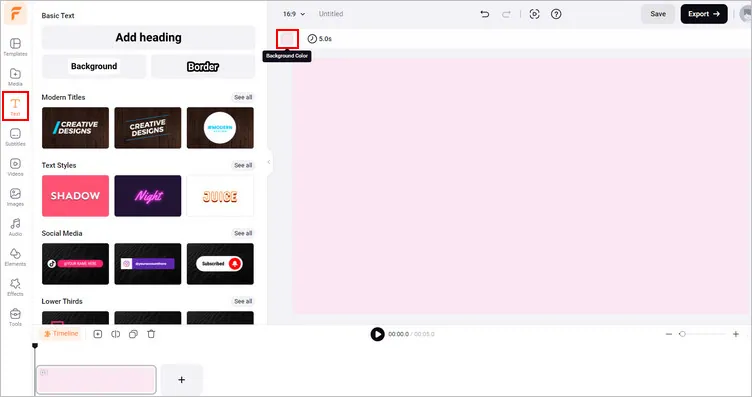
How to Put Image Inside Text Online - Pick Text Style

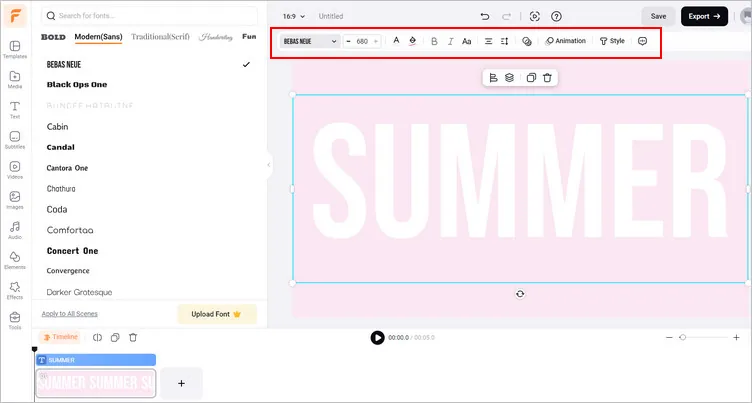
How to Put Image Inside Text Online - Edit Text

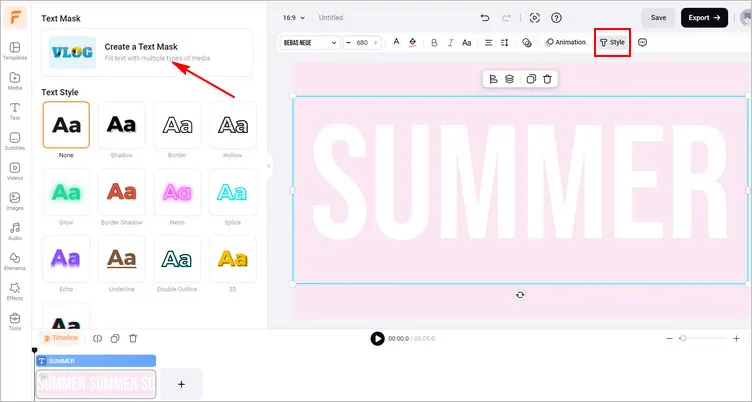
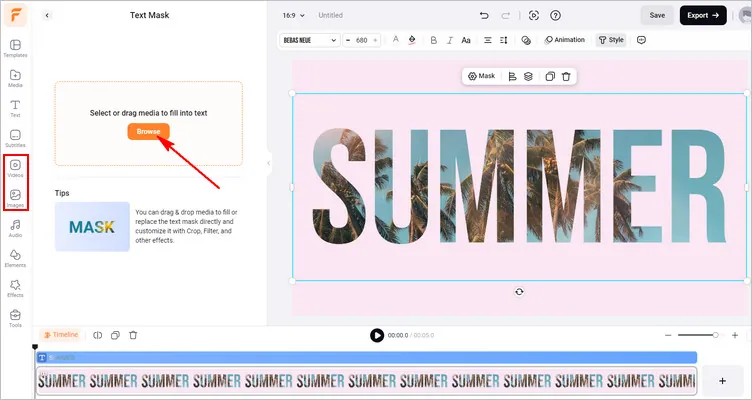
How to Put Image Inside Text Online - Text Mask

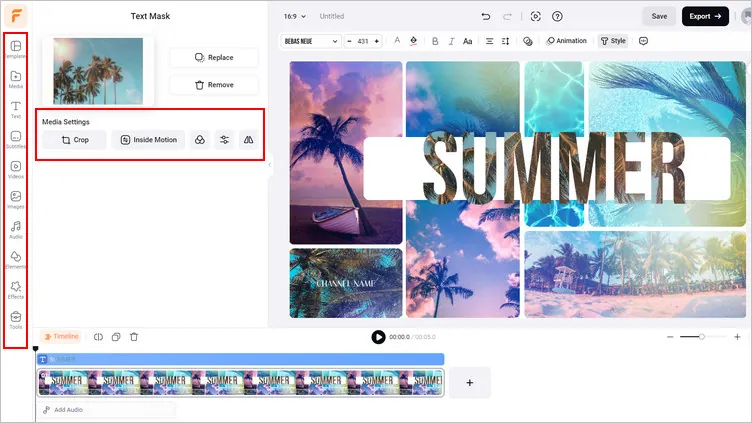
How to Put Image Inside Text Online - Fill Text with Image

How to Put Image Inside Text Online - Mode Edits
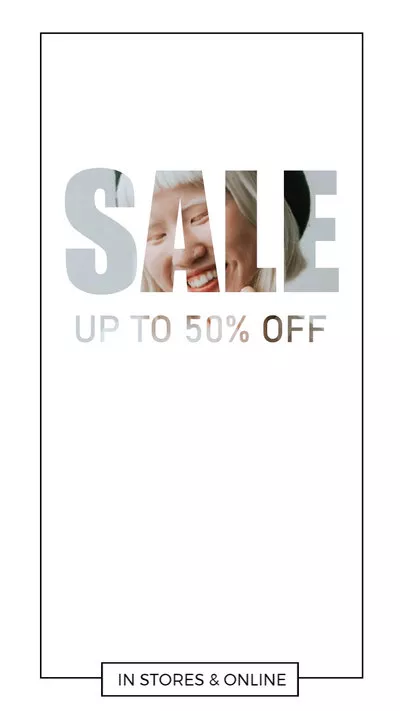
Have no ideas for your next project? You can check FlexClip's professionally-designed templates, covering from sports, games, travel, business promos, etc., for some inspiration.





Final Words
And there we have it! That's the way to place an image in text with Photoshop and the easier alternative way to put an image inside text online with FlexClip! Feel free to use these techniques in your future projects. Also visit our blog page for more effect tutorials, problem fixing posts and creative video ideas!