Pop-up text after-effects are nothing less than 'cool' when deployed on images or videos. A pop-up text has the same characteristics no matter where it is applied. Its common characteristics are the fun-induced movement, a catchy appearance, and complexity in color and movement. A pop-up text can be useful in videos and images, but the kind of creativity you apply makes it stand out. Now, imagine adding this feature to a well-designed video image; hence, most of the movies and animations you gush about today are products of pop-up text effect.
To come up with the best pop-up animation, you need the right tool. We must confess that many online and offline tools can help you do this, but we will always recommend Adobe After Effects: one of the world's most used pop-up text animation makers. Unlike others, After Effects is much more advanced and comes with more features.
Can't Miss: How to Create a Realistic Typewriter Effect in Premiere Pro and Online>
There are some stunning video templates:

How to Create Pop Up Text Effect with After Effects
Please follow the steps below to create a bounce text with After Effects through the animator.
Step 1: Add Composed Text Layers
Step 2: Apply the Text Presets
Step 3: Animate, Type Letter by Letter
Step 4: Create and animate your Shape Layer
Text Animation in After Effects
An Easier Way to Create Pop Up Text Animation
As you can see, using After Effects for your pop-up text animation can be very complex: not everyone can use it. But there is still a way around it; there is an alternative. This is where we introduce FlexClip: one of the world's best tools for applying pop-up text after effect.
FlexClip is an online video and image editing tool which also be used to apply appealing pop-up text after effects. It is developed with one of the best eye-catching pop-up text effects and gives you some textual options to choose from.
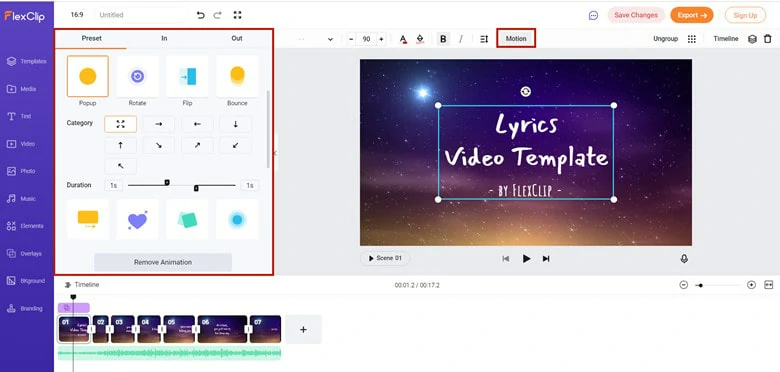
Some text designs embedded on FlexClip are Fade in, Pop up, Wipe, Enter, Rotate, Flip, Zoom in, Bounce in, etc. Again, the simplicity in the website interface makes it easier to be accessed, no matter your level of computer knowledge. And unlike Adobe After Effects, you can add your pop-up text effects in a few seconds. Pick the Pop up effect, and apply to your text!

Pop up Effect in FlexClip
The Bottom Line
Pop-up text effects remain one of the best ways to give either your videos or image a lift; you just have to find the right tool. And for the sake of simplicity, sleek textual design, and a variety of text options, we will recommend you use FlexClip. So, if you find this article useful, please endeavor to like and share.