Table of Contents
Part 1. What’s a Motion Graphic
Motion graphics are animated designs. Together with lines, arrows, shapes, sometimes music, they don’t only help convey your message or get your idea across, but also help to increase viewers’ attention span. Now, motion graphics are widely used to create video ads, explainer videos, promotional videos, and so much more.
People usually mix up the terms of motion graphics and animation. Animation is a term that refers to all videos that contain moving elements, such as cartoons. Motion graphics is a form of animation, but motion graphics exist alone and don’t tell a specific story.

Part 2. How to Create a Motion Graphic
Creating a great motion graphic requires expertise and a professional creation tool. It is a quite complicated process. However, if you do want to try, here are some very basic steps.
Designing a motion graphic is similar to editing a video. You need to have the whole picture in your mind first and then start working on it. Once you have an ideal motion graphic in your mind, draw it frame by frame with your pen.
Running out of inspiration? Watch some videos, pay attention to the motion graphics and get inspired.
Lots of professional tools can be used to create motion graphics, but After Effect is a frequently-used tool. It costs $20.99 per month, but its features are worth the price.
Launch After Effects, create a new project. This will bring up the composition settings window. Choose the width and height, for example, if you are creating a horizontal video, then you should set up the width and height to 1920 * 1080. Press OK.
Go up to the Marquee tool. There are lots of existing shapes that you can choose, for example, rectangle, polygon, star. Pick the shape you like and add it.
Here are some tips to help you add better shapes:
Now, it is time to edit the shape. Drag the shape so it appears in the right position. Click on the shape, go up to the fill or stroke. You can change the fill color, or change the stroke.
Basic Motion Graphic Creation Tutorial
You can set the background color as a solid color, or masking the background. Before getting started, you should know that the background is transparent by default.
To set a solid color as the background, go to layer > New > Solid. Choose the background color and confirm. Drag the background to the last layer, otherwise all shapes you created will be buried below the background color.
Select the Text tool. Click on the screen wherever you want to add the text. Type in any text.
There are many ways to make things animated. Let’s take bouncing as an example.
Move the playhead to where you want the animation to start. Click on the right layer, hit P key on the keyboard, this would add a keyframe to the shape. Change the position of the shape. Doing so would automatically add another keyframe to shape. Add as many keyframes as you want.
Want to try more animation options? Follow the video tutorial.
Tutorial on Making Graphics to Animate
Where to Get Free Motion Graphics & Apply Them to Video
Now you must feel confused no matter how detailed those instructions are. Creating a motion graphic is indeed a complicated and professional thing to do. The good news is, video editors like FlexClip provide lots of motion graphic templates that you can use and apply to video directly.



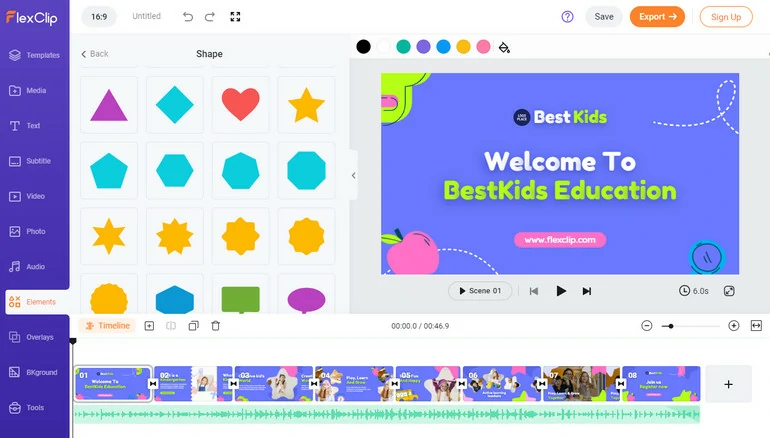
Click on the Create a Video button to go to FlexClip’s editor panel, switch to Elements, there are lots of motion graphic templates. Apply them to your video directly!

FlexClip - Motion Graphic Templates
The Bottom Line
Now, you are a master in motion graphics. Take advantage of motion graphics and make your video outstanding. If you find this post helpful, please do share so that others may benefit from it. By the way, FlexClip has lots of video templates and a media library with millions of music, videos, and photos. Feel free to use them.