Anime speed lines are a unique visual effect used in cartoons, animated movies, and comic books to emphasize motion. Anime-style speed lines began in manga (Japanese comic books) and have become a staple effect of both genres. Characters going at rapid speeds in comic programs frequently appear before a series of running colored lines — typically a blue or green backdrop with yellow or orange stripes, although any contrasting color combinations can be chosen according to the impact required to depict.
Fans of anime (Japanese animation) are much familiar with anime speed lines, as these effects usually indicate when it's time to take action or when the plot starts to reach its peak. As the characters charge for an intense moment, these moving speed lines spread out from their figures, and the actual battle between characters starts. Anime speed lines imply movement but do not precisely depict it. A stationary figure is nothing more than a stationary figure without speed lines. When it comes to speed lines, though, the same static picture denotes movement. Thus, the effect is often used in different cartoon shows.
Here's a quick guide if you want to learn to create anime speed lines. Just follow the steps indicated here, and you're good to go!
Make an Anime Speed Line & Add to Cartoon with Adobe Effects
You can try to add anime speed lines to video clips with Adobe After Effects in four steps: creating the lines, repeating the shapes, positioning the drawn lines, and adding motion effects.
You can try to add anime speed lines to video clips with Adobe After Effects in four steps: creating the lines, repeating the shapes, positioning the drawn lines, and adding motion effects.
Quick ANIME speed lines (After Effects tutorial)
An Easier Way to Create Anime Speed Line & Add to Cartoon
Were you able to follow through with the steps in creating speed lines in After Effects? If you are still confused at this point, don't bug yourself up! Worry no more because here's an easier alternative that you will surely love! Use FlexClip's existing anime speed line template to make a spectacular cartoon in just a few minutes. Here are a few simple procedures to follow when creating anime speed lines with FlexClip.
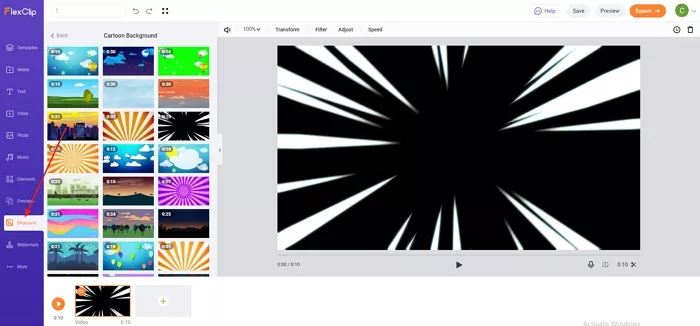
To start, select Background then Cartoon Background. From here, you have different design options to choose from. Select the one you prefer and create a contrasting effect on your video clip to create a recognizable motion effect on your cartoons. Here's a peek at the options for cartoon backgrounds

An Easier Way to Create Anime Speed Line - Step 1

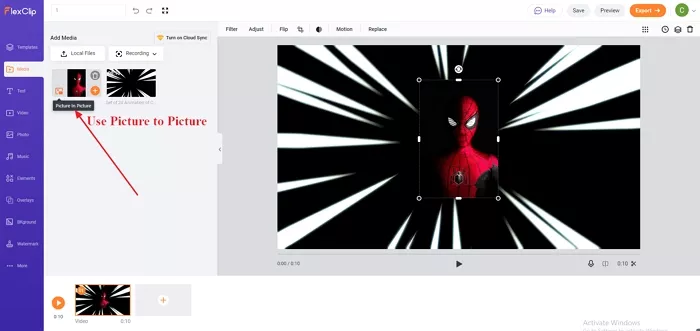
An Easier Way to Create Anime Speed Line - Step 2

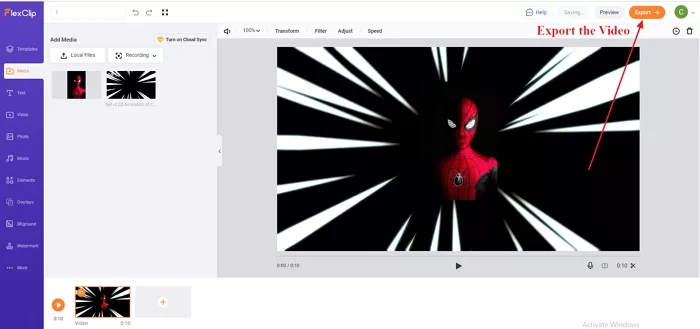
An Easier Way to Create Anime Speed Line - Step 3
The Bottom Line
Turning your imaginations to reality does not have to be much of a hassle. You can easily make cinematic effects with FlexClip. In three simple steps, bring life and motion to your cartoon images and clips. There are also other features that you may use for your cartoon project, such as adding subtitles and transitions on video clips. Level up your social media uploads or birthday video greetings by using FlexClip's services. And the best part here? The features are free! What are you waiting for? Try these and make interesting media with us!