對影片來說,片頭字幕可以幫助觀眾瞭解整個電影和電視節目的基調以及大致主題。是非常有用的部分。
那麼,如何才能做出精彩的片頭字幕來吸引更多觀眾呢?來文中尋找答案吧!
目錄:
精彩的片頭字幕範本


相關閱讀: 如何為YouTube製作標題卡片>
第一部分 帶免費範本的線上片頭字幕製作軟體
想找到一個好用的片頭字幕製作軟體為電影或電視節目製作片頭字幕?事實上,目前有許多產品可供選擇。有些可以讓你輕鬆完成製作,但是大多數需要花多很多時間來學習並製作,甚至還有可能需要花錢購買。
但是呢,今天我們要為你介紹一款超好用的軟體,可以幫助你輕鬆給影片或者節目添加字幕 - 那就是FlexClip。
另外,FlexClip也提供大量精彩的免費範本。使用範本你就可以輕鬆修改素材並添加文字來製作新的片頭字幕了。簡單又便捷。


第二部分 如何為電影和電視節目製作片頭字幕
如你所見,FlexClip是一款專業的影片製作軟體,提供強大的編輯工具和豐富的素材資源,可以幫助你輕鬆做出精彩的片頭字幕。你可以選擇一個喜歡的範本,修改內容,然後為你的影片或電視節目製作專門的片頭字幕。點擊【立即開始】按鈕免費試試吧:
步驟1 使用影片片頭範本
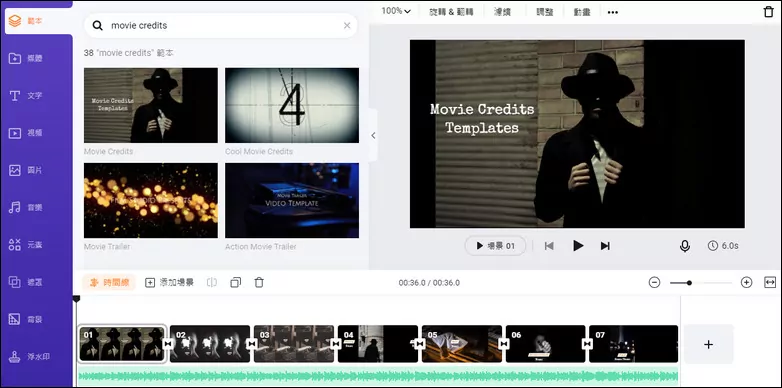
首先,點擊【範本】按鈕來選擇喜歡的範本影片。所有的範本內容都可以隨意修改編輯。

製作片頭字幕 - 挑選範本
步驟2 添加自己的素材
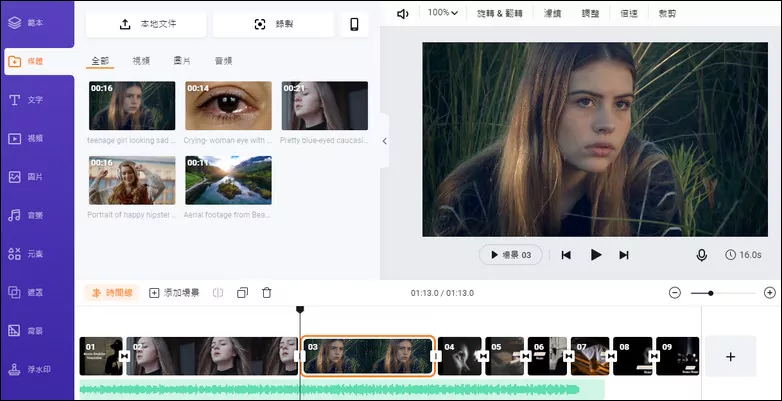
點擊【媒體】按鈕並上傳自己的影片素材,然後將所有的素材添加到故事板來替換範本中的素材。

製作片頭字幕 - 上傳素材
當然,你也可以從FlexClip的資源庫中挑選合適的影片和圖片素材添加到自己的影片中。
步驟3 添加文字
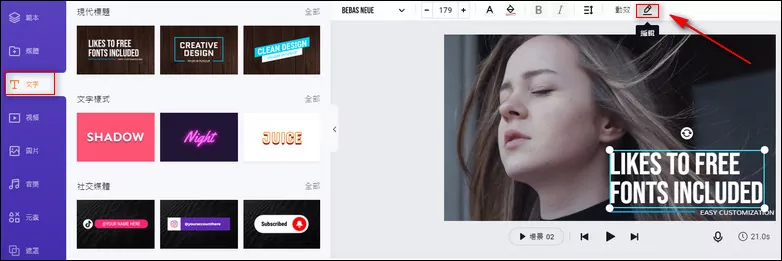
素材添加完畢之後就可以添加文字了。雙擊文本框,或者點擊上方【編輯文本】按鈕即可在左側輸入文字。你可以根據自己的需求選擇字體、調整顏色、位置和顯示時長。

製作片頭字幕 - 添加文字
如果你對範本中默認的文字特效不滿意的話,可以在側邊欄點擊【文字】按鈕選擇喜歡的文字風格。
除上述功能外,你還可以進行其他編輯:
片頭字幕完成後,記得刪掉範本中不需要的故事板內容。然後你可以預覽並將影片下載到電腦上或分享給他人。
結語
想給電影或者電視節目製作片頭字幕?選擇FlexClip准沒錯!FlexClip功能強大又資源豐富,你可以輕鬆做出想要的效果哦!趕緊免費開始吧!


