無論你是行業大亨、初創企業,還是精通社交媒體的人士,一個帶有動畫效果的Logo展示影片都可能是吸引受眾注意力並在競爭中脫穎而出的絕佳方式。
製作一個Logo展示影片或許並沒有你想像的那麼難——你不必成為一名動態設計專家。跟隨我們,在本文中學習製作Logo展示影片的最簡方法。
目錄:




相關閱讀:最佳影片畫質增強器:輕鬆提升影片畫質>
帶有範本的線上Logo展示影片製作器
一提到製作Logo展示影片,首先映入腦海的工具就是Premiere Pro或者After Effects。然而,對於那些剛接觸影片編輯的新手來說,這兩款軟體都太難上手了。那麼,使用一款簡單且功能多樣的線上Logo展示影片製作器會是個很棒的選擇。在這裏,我們要介紹FlexClip,它是一款令人驚豔的、操作簡單但功能強大的線上影片編輯工具,能幫你輕而易舉地製作出Logo展示影片。
FlexClip提供了製作Logo展示影片所需的一切,從免費字體、動畫效果、動畫圖示及元素,到影片背景、音樂與音效,還有圖片,全都觸手可及。因此,借助FlexClip,你可以在短短幾秒內就創作出精美的Logo展示影片,無需花費大量時間去流覽不同的網站和動態設計工具。 而且,憑藉其數百個預先設計好的Logo展示範本,你可以從中獲取靈感,再也不用對著令人望而卻步的空白頁面來開啟你的Logo展示專案了。只需流覽這一系列令人眼花繚亂的Logo展示範本,就能迅速創作出屬於你自己的影片。
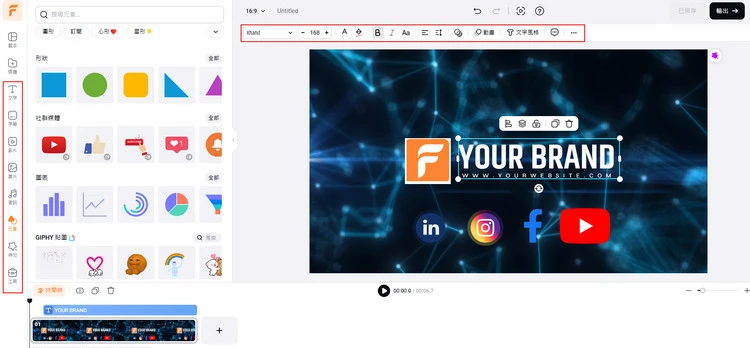
使用FlexClip影片製作器創建精美的專案
可獲取靈感的免費且可編輯的Logo展示範本
FlexClip自帶大量由設計師製作的Logo展示影片範本,運用了諸如彈出、彈跳、3D翻轉、旋轉、放大等不同的動畫效果來展示你的Logo和品牌名稱,非常適合你的品牌推廣及社交媒體使用。下麵讓我們來看看一些令人驚豔的Logo展示片頭範本吧:
火焰爆炸式Logo展示範本


倒計時式Logo展示範本


加載螢幕Logo展示範本


遊戲Logo展示範本


YouTube節目Logo展示範本


更多Logo展示範本




如何使用免費範本製作 Logo 展示影片
迫不及待想用FlexClip為你的品牌或社交媒體製作一個Logo展示影片了嗎?這非常簡單!只需選擇一個範本,上傳你的Logo,然後在其編輯工具中通過拖拽、放置和點擊等操作進行編輯,最後下載你的Logo展示動畫即可。下麵讓我們來看看具體步驟吧:
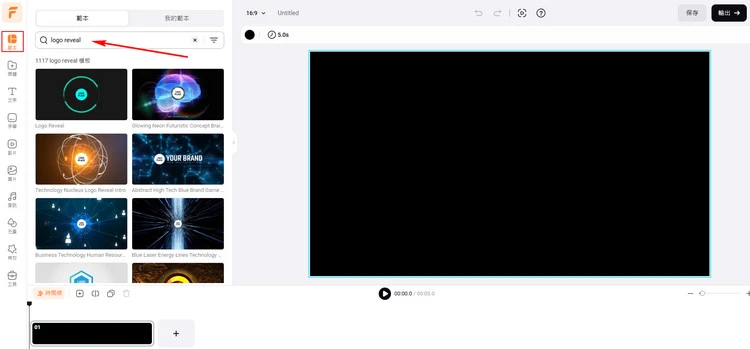
步驟1 選擇免費的Logo展示範本
FlexClip提供了Logo展示範本供你選擇,挑選一個適合你專案的範本。你也可以通過下方的按鈕從零開始進行創作。

選擇Logo展示範本
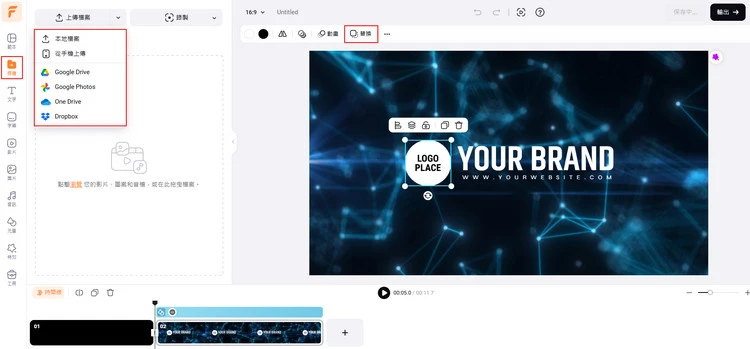
步驟2 上傳Logo
從電腦或手機將你的Logo圖片上傳至FlexClip。你也可以點擊螢幕頂部的【替換】圖示,從你電腦本地檔中上傳自己的Logo。

上傳Logo
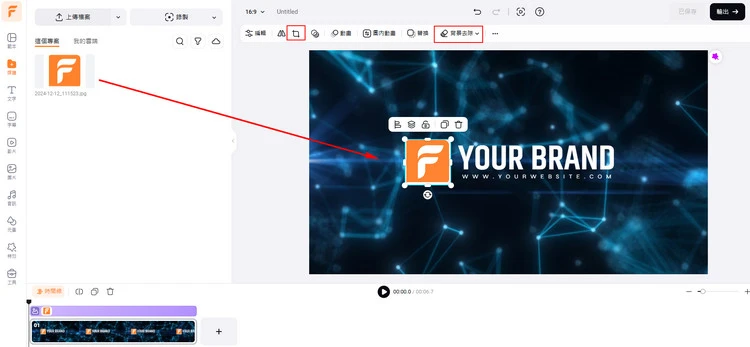
步驟3 添加並編輯Logo
將你的Logo拖放至相應位置,替換默認的Logo圖像。如果你需要把Logo裁剪成圓形或其他形狀,又或者去除不需要的圖像背景,只需點擊上方的【裁剪】或【去除背景】工具即可。你也可以調整Logo圖示的透明度。

添加Logo
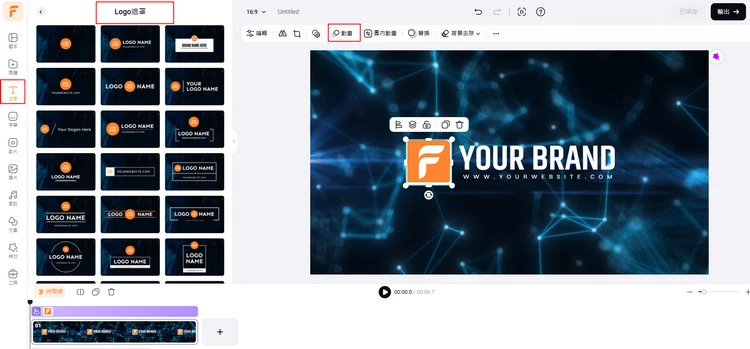
如果你對範本默認的Logo展示效果不滿意,還可以前往【文本】選項卡,然後在側邊欄中選擇“Logo疊加”,挑選一個你喜歡的Logo展示效果。然後可以隨意調整Logo展示動畫:選中Logo圖像,點擊“動畫”,為你的Logo展示選擇一種動畫效果,比如旋轉、彈跳、縮放、平移、突進等,並設置動畫的時長和方向。

自製Logo展示動畫
步驟4 進行更多編輯
進行更多編輯來提升你的Logo展示影片品質!添加並編輯動畫文字以突出你的品牌名稱,添加背景音樂和音效來為你的Logo展示影片定調。此外,還有更多特效和元素可供你嘗試,以此來完善你的專案,比如有趣的遮罩效果、表情符號等等。

編輯Logo展示片頭
步驟5 預覽並下載
覺得都完成了嗎?點擊【預覽】按鈕來預覽你的Logo展示影片。如果你滿意的話,可以直接將Logo展示動畫影片下載到你的電腦上,或者分享到Google Drive、Dropbox,又或者將可點擊的鏈接分享給你的朋友們,讓他們觀看等等。
結語
使用FlexClip線上Logo展示影片製作器來製作Logo展示動畫就是這麼簡單!現在就免費試用一下,為你的品牌打造引人入勝且獨具特色的Logo展示影片吧!


