写真をアニメーションさせたい、もしくは写真をよりダイナミックにしたい?
FlexClipはたった数クリックで簡単に行うことが出来ます。特別なスキルやソフトウェアは必要なく、FlexClipでならばとても簡単にアニメーション化させることが出来ます。
また、FlexClipは写真から見事なビデオを簡単に作成するのに役立つ素晴らしいテンプレートを備えています。:




アニメーション社員を作成する方法
FlexClipは、画像をオンラインでかつ無料でアニメーション化するための2つの方法を提供します。アニメーション機能を使用して静止画を移動させる方法と、Picture-in-Pictureモーションオプションを使用する方法です。
方法1:シンプルなアニメーションを作成する方法。

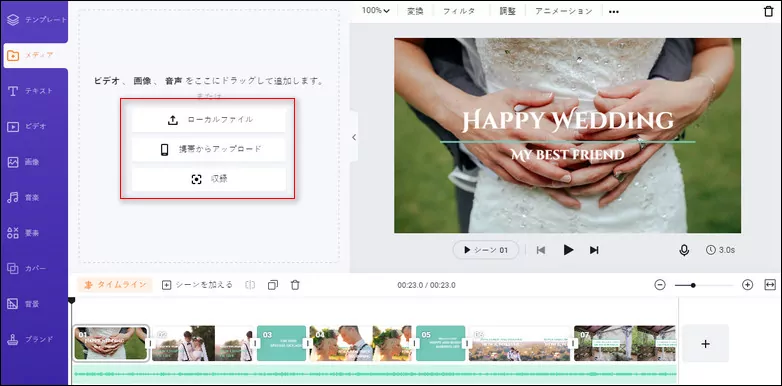
あなたの画像をアップロード

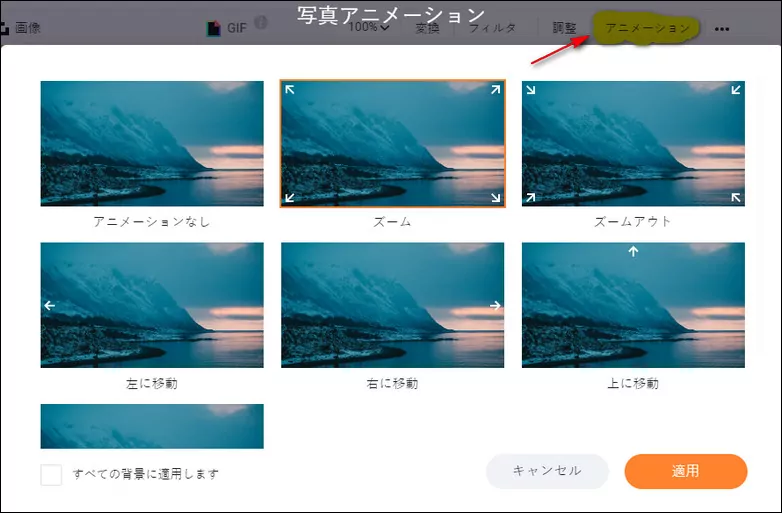
アニメーションされた写真
方法2:ピクチャーインピクチャーを使用して写真をアニメーションさせる
シンプルなアニメーションを使用して写真をアニメーションさせるだけではなく、FlexClipのPIPモーション機能を使用することも出来ます。これにより、ワイプ、フェード、ポップアップ、フリップなどのより多くのアニメーションを適用できます。

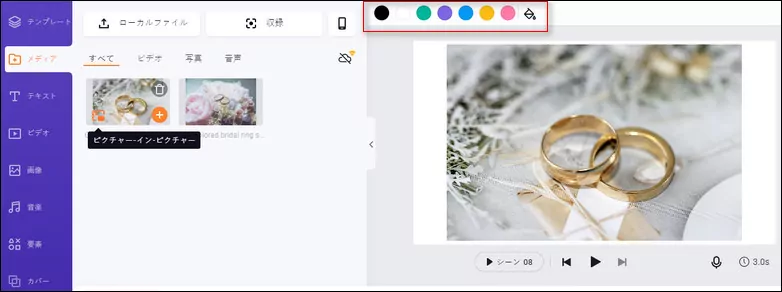
PIP機能でストーリーボードに写真を追加する

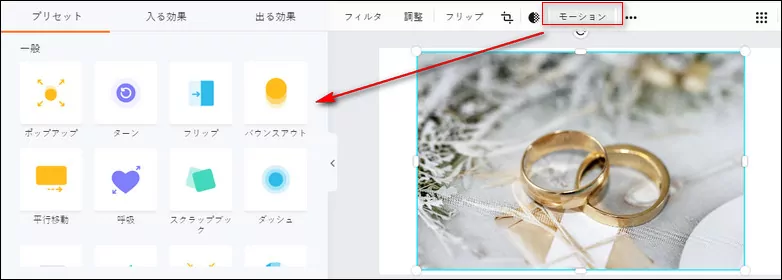
アニメーション化された写真
ダイナミックに写真をアニメーションさせる
これで、写真をアニメーション化する方法をマスターしましたね。ここでは、動画をよりダイナミックで魅力的なものにするための方法を紹介します。
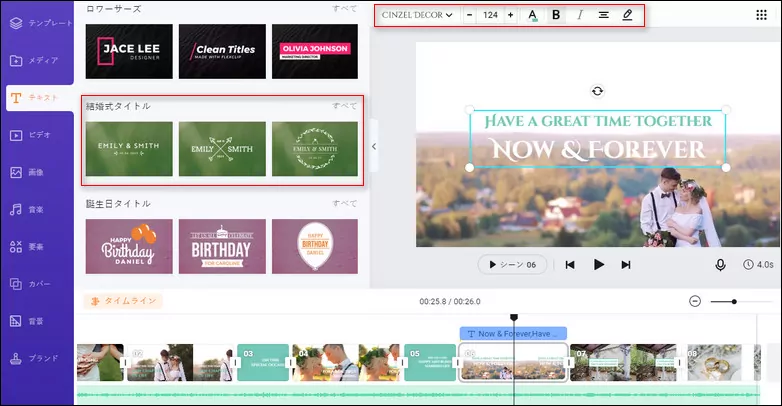
1: ダイナミックテキストを写真に追加する
ダイナミックテキストを使用した動画は、静止画よりもはるかに魅力的です。 FlexClipを使用すると、数回クリックするだけで動くテキストを動画に簡単に追加できます。
サイドバーに移動してテキストセクションを見てください。下にスクロールして好きなテキスト効果を選択し、画像に追加します。コンテンツを入力して、フォント、色、位置、長さをカスタマイズできます。

イメージボード:アニメーションテキストを追加
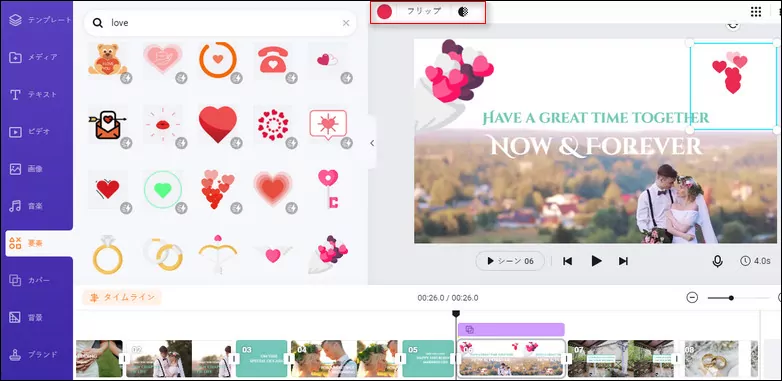
2:アニメーションエフェクトを画像に追加
FlexClipには、絵文字ステッカー、吹き出しなど、さまざまな素材が用意されています。アニメーション画像に追加して、よりダイナミックで魅力的なものにすることができます。
非常に簡単にアニメーション効果を画像に加えることができます。サイドバーに移動して素材オプションに切り替えるだけで、アニメーション素材とその他の素材の両方の多くの素材が表示されます。テンプレートを選択するか、シンプルな素材を選択してから手動でアニメーションを追加するかを選択できます。

イメージボード:アニメーション素材を追加する
3:リズミカルな音楽を追加する
音楽というのはとても重要なものですよね?動画のBGMは視聴者に異なる感情を伝えることができますよね。動画をよりダイナミックにしたい場合は、リズミカルな音楽が最適です。
最後に
こちらで写真をアニメーションさせる方法のご紹介は以上となります。ここで紹介したものをお使いになって、簡単に写真をアニメーションしてもらえると幸いでございます。


