FlexClipの無料モックアップジェネレーターを選ぶ理由
オンラインモックアップジェネレーター
FlexClipのオンラインモックアップツールを使用すると、場所を問わずブラウザ内でモックアップを作成できます。
お金の節約
FlexClipの無料で利用可能なモックアップツールを試し、コストなしでモックアップデザインを制作できます。
複数レイヤーに対応
1つのシーンにスマホモックアップ、Macモックアップなどを追加して組み合わせることができます。
please input title
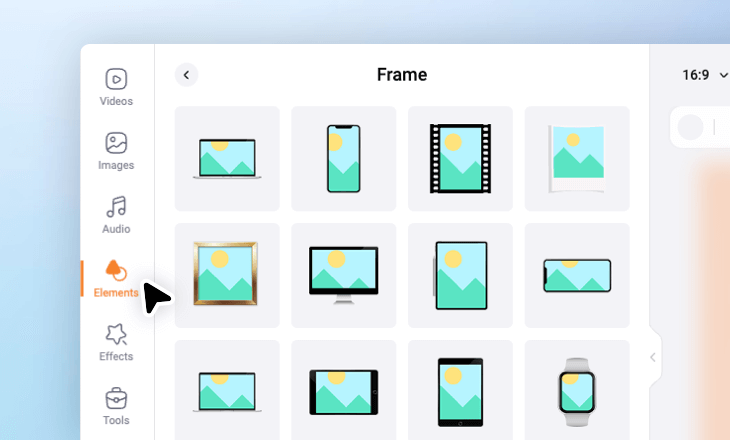
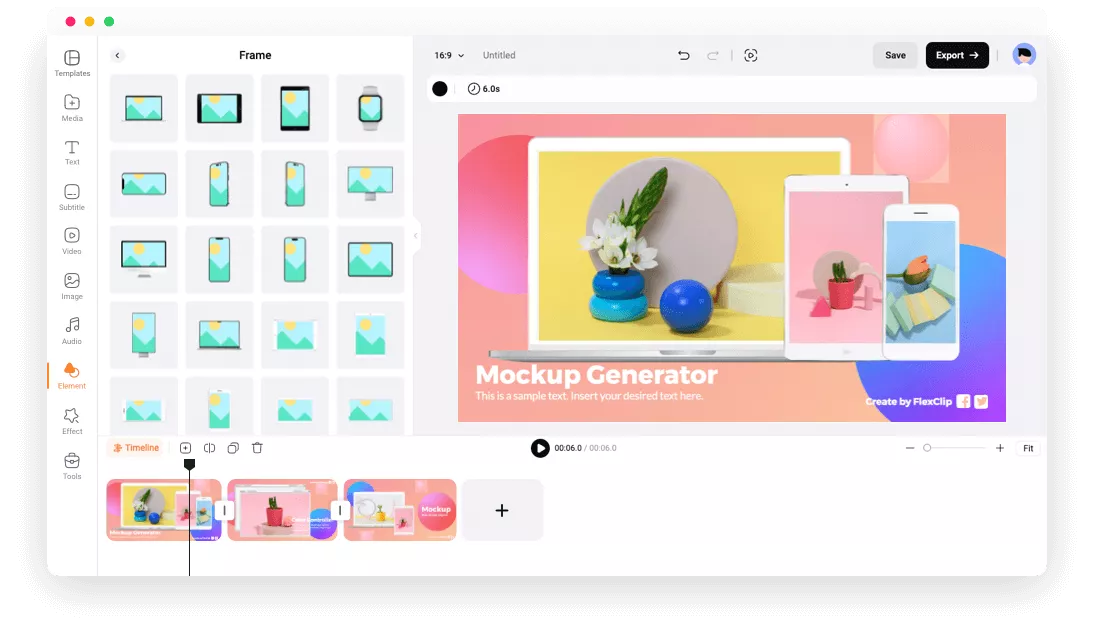
異なるモックアップフレームを活用する
エディターに入り、「要素」タブに切り替え、枠カテゴリーを確認し、プリセットのモックアップから選択します。スマホ、タブレット、コンピュータ、ディスプレイ、腕時計など、さまざまなモックアップが用意されており、デザインを加工するのに役立ちます。
モックアップを作る
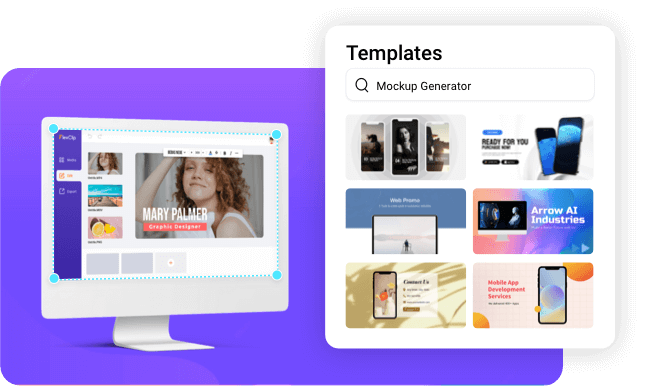
プロなモックアップテンプレートを適用する
自分のアイデアを見事なモックアップデザインに簡単かつ迅速に変換するためのプリセットされたモックアップテンプレートをチェックしてください。テンプレートを選択し、デフォルトの写真やビデオを自分のものに簡単に置き換えましょう。
テンプレートを見る
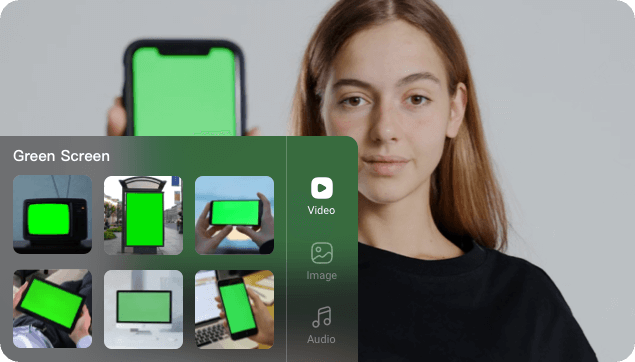
グリーンスクリーンモックアップリソースを探索する
リアルなシーンを持つモックアップが必要な場合は、FlexClipの豊富なストックビデオや写真を確認してください。ここではグリーンスクリーンのモックアップが見つかります。クロマキー機能を使用してグリーンスクリーンの色を編集し、新しいモックアップテンプレートを作成し、それを自分のメディアで置き換えることができます。
モックアップを作る
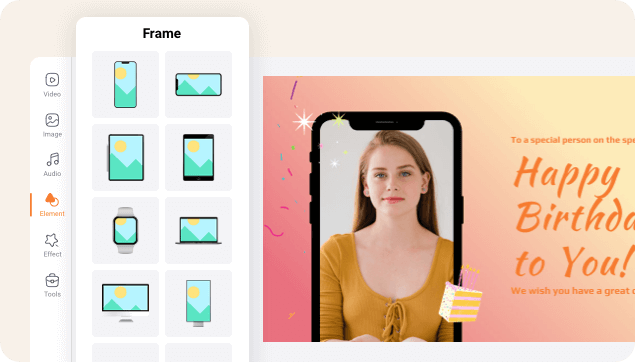
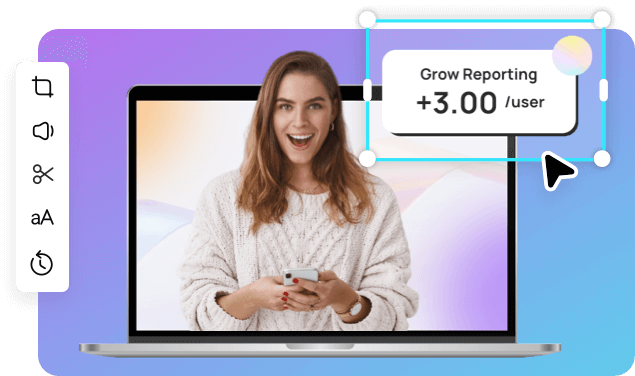
あらゆる目的でモックアップデザインをレベルアップさせる
テキスト、背景画像、装飾要素などを追加して、お好みにカスタマイズしたり、様々なモックアップを作成したりすることができます。柔軟な編集オプションにより、モバイルアプリのモックアップ、ウェブサイトのモックアップ、学校課題のモックアップなど、あらゆるモックアップデザインを作成できます。
モックアップを作る
オンラインでモックアップ作る方法
- 1
モックアップを選ぶ
「要素」タブに移動し、枠カテゴリーを閲覧して、プリセットのモックアップを選択する、またはテンプレートから始めましょう。
- 2
メディアを追加
モックアップを埋めるために、ビデオや写真を追加して、さらに編集を加えてください。
- 3
作品をエクスポート
タイムライン上で右クリックして、画像を保存したり、デザインをダイナミックなGIFや動画としてエクスポートしたりできます。